Ziel ist es ein Navigationsmenü zu erstellen, dass auf factinclude und factlink basiert und alle Inhalte eines Ordners als Menüpunkte in der Navigationsleiste anzeigt. Wird ein fact in diesem Ordner entfernt oder hinzugefügt, hat dies sofortige Auswirkung auf die Navigationsleiste, ohne ein fact bearbeiten zu müssen.
Um dies zu tun, gehen Sie wie folgt vor:
|1| Zunächst einen Ordner anlegen
|2| In diesem Ordner werden factlinks oder externe Links angelegt, die als Menüpunkte angezeigt werden sollen.
|3| Um die Inhalte im Header darzustellen, muss dieser folgenden Code beinhalten:
| <span class="mainmenu"><factinclude 1234567.0 display="text" nobreak="1"/></span> |
Die gelb hinterlegte InfoID ersetzen sie mit der des Ordners, den sie in Schritt |1| angelegt haben.
|4| Per CSS am Anfang des facts ( umgegeben mit <style type="text/css">...</style> ) oder im Padmin > Interface > Custom platform stylesheet. wird das Design des Menüs definiert.
|
span.mainmenu span.documents span.item span.text a.link{
background: url('http://test-bauplattform.factlink.net/images/1541253.0') no-repeat center left;
display: inline-block;
padding-left: 16px;
margin: 4px 0px 0px 15px;
color: #737373;
text-decoration: none;
font-weight: bold;
}
|
Die gelb hinterlegte InfoID ersetzen sie mit der eines Bildes, welches als Separator dienen soll (im unten angeführten Beispiel ist dies der orangene Punkt). Die URL muss entsprechend ihrer Plattform angepasst werden.
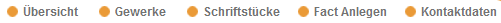
Verwenden Sie den von uns angegebenen Code, sieht ihr Menü wie folgt aus:

|

